Designsystemene er virkelig i ferd med å gjøre sitt inntog. Flere og flere av oss som jobber i bransjen har allerede, eller vil snart komme bort i spørsmålet «Har du erfaring med designsystemer?» Det har vi.

Lena er interaksjonsdesigner hos oss, og har de siste to årene vært så heldig å få være med på prosessen med å etablere et designsystem hos kunden hun konsulent hos. Her deler hun sine erfaringer.
Hva er et designsystem?
For ikke mange år siden satt vi designere og lagde styleguider, som var et dokument med bilder og tekst som beskrev retningslinjer og detaljer rundt designet. Disse dokumentene endte gjerne opp som en PDF, som ble overlevert en utvikler, kunde eller prosjekt … og ble veldig fort utdatert.
Et designsystem er et levende system som blant annet består av funksjonelle komponenter, mønstre, retningslinjer og eksempler, og det er et system som er i stadig endring sammen med menneskene, produktene og teknologien rundt.
Hvorfor trenger man et designsystem?
Slik jeg ser det er det mange fordeler med å ha et designsystem:
- man har én kilde til sannhet
- det effektiviserer designarbeidet
- endringer kan rulles ut raskt og fortløpende
- mindre dobbeltarbeid og varianter av samme UI-element i kode
- man oppnår visuell konsistens i skjermbildene
- veien til helhetlig og bedre brukeropplevelse blir kortere
I tillegg gjør det samarbeidet mellom designere og utviklere lettere og bedre.
Viktige ting å tenke på før man setter i gang
Hos kunden jeg jobber hos ble designsystemet etablert av en entusiastisk og dyktig front-end-utvikler som så nytteverdien og potensialet. Problemet var bare at han kanskje ikke hadde tatt helt innover seg hvor krevende det er å etablere, utvikle og forvalte et designsystem, og glemte kanskje noe av det viktige forarbeidet. Det har ført til at etterhvert som designsystemet har vokst og utviklet seg til å bli en mer og mer kritisk del av prosjektet vårt, så har vi måtte gå noen tunge runder og vært ganske bakpå med mange ting. Det har manglet definerte mål og klare strategier for systemet, det har vært vanskelig å overbevise ledere om at vi trenger tid, penger og ressurser, og det har vært utydelig for både utviklere, designere og produkteiere hvordan systemet skal brukes, til hva og hvordan kostandene skal fordeles.

Tips til utvikling av et solid og brukervennlig designsystem
Mål og visjon
Hva ønsker dere å oppnå med å etablere et designsystem? Man bør bruke litt tid på å snakke om hva slags felles visjoner og mål man har med systemet. Dersom alle ser i samme retning og har de samme forventingene til hva designsystemet skal være og hva det ikke skal være, vil forankringen og prosessen videre bli enklere.
Hva slags behov skal systemet dekke og hvor store ambisjoner har dere?
- Et designsystem kan være så mangt. Er det først og fremst et komponentbibliotek med et teknisk fokus? Eller skal det også være en kilde til design-retningslinjer, eksempler på bruk og best-practices, og kommunikasjon av brand og verdier?
- Hvem er brukerne? Er det bare designere og utviklere, eller er det også andre interessenter som bør få kartlagt sine behov og bli tatt hensyn til?
- Dere bør angripe etableringen av designsystemet som man vil angripe andre typer prosjekter, nemlig med å starte med en innsikts- og behovsfase for å kunne utvikle systemet til å passe til det behovet som eksisterer i brukergruppen.
Forankring og involvering
Det har vært, og er fortsatt en utfordrende prosess å få alle ombord i designsystembåten vår. Systemet ble delvis snikinnført og gikk litt under radaren på ikke bare beslutningstagere og de med pengesekken, men det har også vært utfordrende i en stor IT-organisasjon med mange utviklerteam og parallelle prosjekter å få alle dem med på lasset. Det er derfor utrolig viktig at denne prosessen er transparent og involverer bredt fra starten, og at man tidlig får til eierskap og etablerer rutiner og retningslinjer for bruk i utviklingsteamene.
Ressurser, tid og penger
- Å lage og utvikle et designsystem er krevende. Dersom noen forteller dere noe annet snakker de ikke sant.
- Dersom man vil gjøre dette skikkelig så krever det først og fremst at det er satt av ekte tid, ressurser og penger til det.
- Ideelt sett bør man ha dedikerte ressurser som jobber med designsystemet og har et ekstra ansvar for det. I tillegg til å drive og gjøre selve utviklingen av systemet, skal disse også fungere som ambassadører, rådgivere og sist men ikke minst så skal de lære bort og hjelpe andre med å ta det i bruk.
- Dette kan man ikke gjøre som venstrehåndsarbeid innimellom tusen andre oppgaver.
- For å få til dette må man ha ledere og beslutningstagere med på lasset, og de må ha skjønt hva et designsystem er og ikke er (nei, det er ikke en sandkasse for designavdelingen der de leker med farger) og hva slags verdi det tilfører.
«Hvordan bygger man et designsystem? Veldig rolig og forsiktig!»
Lena Bjørkli, senior designer Northern Beat
Begynn med små og enkle kjernekomponenter, og bruk god tid på å øke omfang og kompleksitet.
Komponenter
Tenkt godt gjennom hvordan kjernekomponentene bygges, for det kan gjøre ganske vondt og bli veldig dyrt å skrive dem om midtveis i prosjektet. Det er essensielt ha noen dyktige front-end-arkitekter på laget som evner å tenke langsiktig, men samtidig gjør ting smart og enkelt. I vårt designsystem har vi back-tracket mye i det siste, og blant annet gjort store endringer der vi prøver å bryte opp komponentene våre i så små og enkle byggeklosser som mulig, som man deretter kan sette sammen i etterkant til mer komplekse og sammensatte komponenter.

Min anbefaling er å fokusere på følgende kjernekomponenter først:
- Typografi
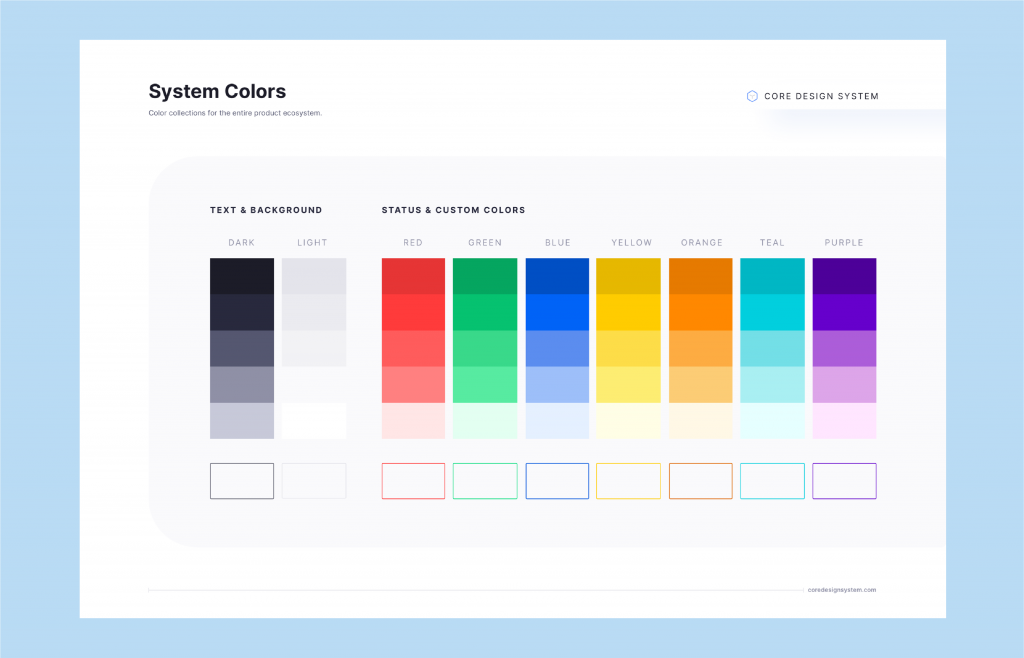
- Farger
- Spacing
- Layout / grid
- Ikoner
- Knapper
Hvert av disse temaene er en artikkel i seg selv, men om du vil lese mer om det finner du lenke til noen gode kilder til informasjon nederst i artikkelen.
Når dere har god kontroll på disse kjernekomponentene kan man gå videre til mer komplekse elementer som f.eks. skjema-elementene, dersom dette er en viktig del av ditt system eller produkt.
Designprinsipper, eksempler og best-practices
Det som kanskje skiller et ekte designsystem mest fra å bare være et komponentbibliotek er at det også evner å kommunisere ikke bare hvordan hvert enkelt designelement skal se ut og oppføre seg, men også tankene og visjonen bak designet.
Ved å også inkludere informasjon om hvorfor og hvordan komponentene skal brukes gjør man også designsystemet enklere å bruke og øker dets verdi i organisasjonen. Dersom man også klarer å kommuniserer de overordnede designprinsippene vil man kunne gjøre flere i stand til å ta gode avgjørelser rundt design.
Hva er det viktigste jeg har lært i prosessen?
Det nytter ikke å begynne i feil ende når man skal etablere et designsystem. Dersom man hopper over det viktige forarbeidet vil det bli mye tyngre å nøste seg tilbake i etterkant. Det er viktig å behandle designsystemet som et fullverdig produkt og innse at det krever en plan, et apparat og en prosess.
Hos min kunde har jeg nå fått etablert og fått en rolle som produkteier for designsystemet, og det tenker jeg er et veldig viktig steg i riktig retning. Vi jobber nå med å etablere en produkt backlogg, få avsatt dedikerte ressurser, videreutvikle komponentene våre og jobbe kontinuerlig for å ha brukerne våre (designere, utviklere, testere, produkteiere o.l.) i fokus.
En ting til slutt som jeg har innsett og som egentlig er ganske gøy: et designsystem er aldri å anse som ferdig!
Artikler til inspirasjon
Eksempler på gode designsystem
Folka hos oss skaper vår
arbeidsplass – vil du bli med?
Det er mange kunder som vil jobbe med oss og vi har fullt opp med spennende utfordringer. Derfor trenger vi enda flere flinke designere som brenner for faget sitt.

