
Vipps er en av Norges mest populære apper, og har hele 4,3 millioner brukere. Siden lanseringen i 2015 har funksjonaliteten stadig utviklet seg, og appen har blitt til en komplett betalingsløsning. Fra å sende penger til venner, kan du nå betale og ta betalt med Vipps hvor som helst.
Utfordring
Internt i Vipps har de to designsystemer — et for appen og et for web-flatene. Selv om appen er mest kjent og mest brukt, er det designsystemet for web som er mest brukt internt i Vipps. Rundt ti designere og ti forskjellige produktteam bruker designsystemet aktivt. Komponentene er i all hovedsak brukt for å bygge sider på VippsPortalen, der bedrifter logger inn for å se oversikt over salg, transaksjoner og rapporter.
— Dette designsystemet har eksistert en stund, men ingen har hatt ordentlig fokus på det, forklarer Lena Bjørkli, Senior Design Manager i Vipps.
— Det har vært et dugnadsarbeid mellom teamene som jobber med systemer, forklarer hun videre. Vi hadde behov for å forbedre systemet og skape bedre rutiner, også for å løfte nivået internt.
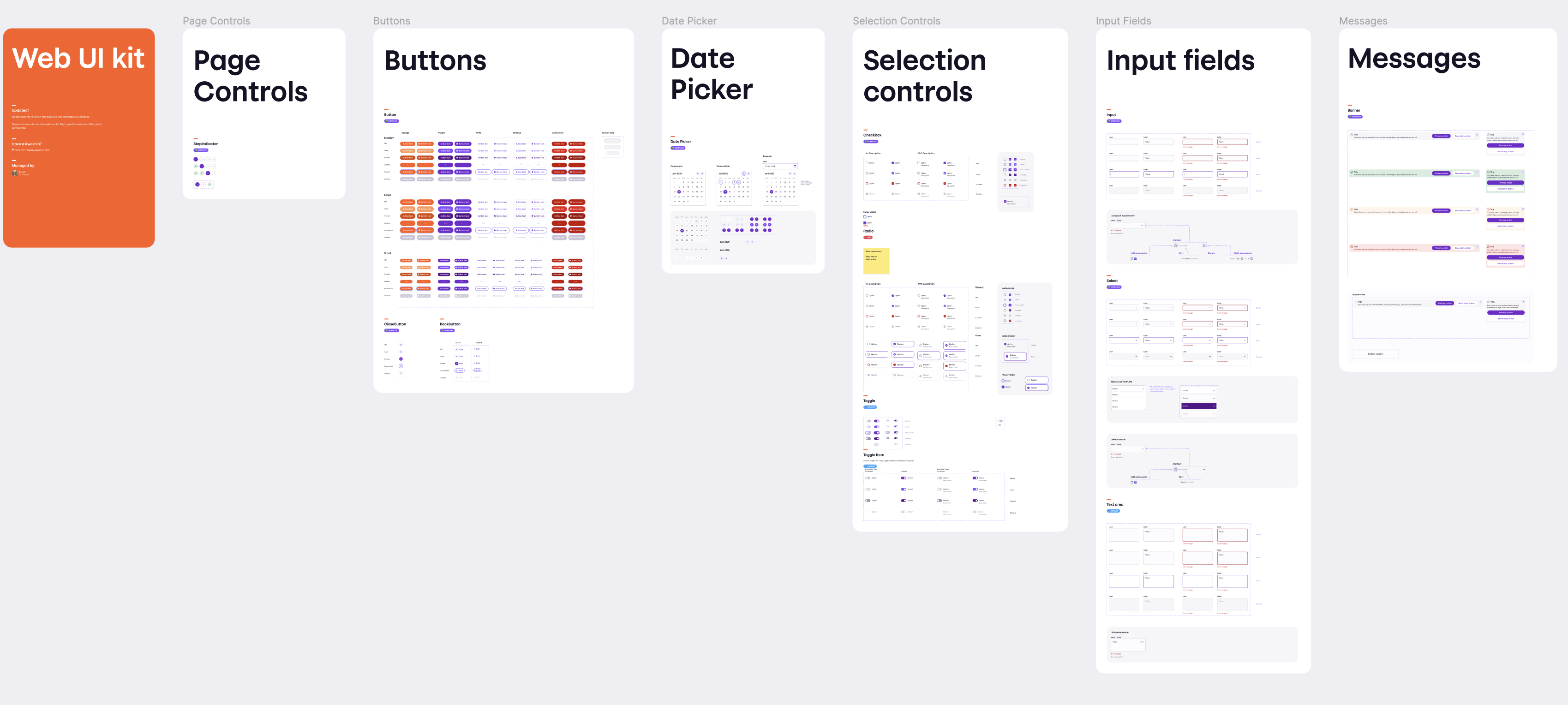
Designsystemet i Vipps består av to deler. En del av systemet er komponenter som designerne bruker når de setter opp nye skisser i Figma. Den andre delen er komponentene utviklerene bruker når de endrer eller koder nye sider. Over tid hadde de to systemene begynt å sprike, og konsekvensen var at det designerene laget i Figma så helt annerledes ut enn det utviklerene kunne bygge med komponentene de hadde til rådighet. Det førte ofte til at det ble utviklet mange forskjellige komponenter som lignet på hverandre, men som ikke var samme instans i designsystemet. Et viktig mål var at dette var synkronisert, slik at det ble mer effektivt å jobbe både for designere og utviklere.
For å komme i gang fikk de hjelp av Kristian Harding Hansen, designer i Northern Beat. Han startet arbeidet april i 2022. Han skulle egentlig bare hjelpe til en måneds tid, og sørge for at komponentene i Figma speilet det tekniske biblioteket, men ble til slutt værende i Vipps frem til jul samme år.
— Vi ble veldig inspirert av alt han gjorde og bidro med, spesielt siden han også kommenterte prosessene våre og hvordan vi jobber, sier Lena Bjørkli.
Prosess
— Dette prosjektet var litt annerledes enn andre designprosjekter, siden det var designere som er sluttbrukerene for produktet vi skulle forbedre, forteller designer Kristian Harding Hansen.
— Jeg måtte skaffe innsikt om hvordan designerne jobbet med designsystemet og med komponentene. Hvordan de satte opp sider, og hvordan de jobbet sammen med utviklerene, fortsetter Kristian.
Vi startet med å kartlegge status og hvilke komponenter som var prioriterte. Deretter gikk jeg gjennom alle komponentene i front end-biblioteket, for å se nærmere på hva som var galt med komponentene designerne brukte og komponentene utviklerene brukte.
Gjennom kartlegging fant vi også at flere av komponentene var ganske gamle. Med nye funksjonalitet i Figma var det behov for oppdatere de, og bygge komponentene på nytt.
I den første delen av prosjektet var scopet kun å oppdatere Figma-biblioteket, men etterhvert utvidet det seg til å i større grad samkjøre de to delene av designsystemet, og etablere “best practice” for hvordan bruke systemet, og hvordan ta i bruk komponentene.
— Det jeg merker generelt med designsystemer, er at de ofte er laget med fokus på den tekniske delen og for å gjøre det enkelt for utviklere, forklarer Kristian. Systemet er sjeldent tilrettelagt for designere. Konsekvensen av det er at designere ofte må bryte reglene satt opp i systemet for å få brukt komponentene, noe som spenner bein under hele poenget med å ha et designsystem i utgangspunktet.

Løsning
Mens Kristian gikk gjennom alle komponentene i Figma, jobbet Team Webtech i Vipps med den tekniske delen av designsystemet. Sammen kartla de hva som var likt og ulikt, hvordan de ulike komponentene fungerte og hvordan man kunne samkjøre de. Designsystemet ble gradvis oppdatert etterhvert som Kristian bygget og publiserte komponentene.
— Vi hadde jevnlige møter der jeg viste frem hvilken funksjonalitet som var mulig med de forskjellige komponentene. Vi diskuterte hvordan komponentene fungerte, hvordan de ble brukt i dag og hvordan vi ville ha de, forteller Kristian.
De testet komponentene i et parallellt komponentbibliotek, der designerne fikk testet ut komponentene før de ble flyttet over i designbiblioteket.
Et viktig fokus i prosjektet var også å utarbeide best practice for hvordan man skal bruke komponentene og designsystemet.
— Det er for eksempel ikke love å detache, og man bør bruke auto layout når man kan, sier Kristian.
Det var viktig å få inn nye rutiner, også for utviklerne. Hvis de ser komponenter som ikke er lik originalen, skal de stoppe og finne ut hvorfor, i stedet for å fortsette å bygge nye komponenter.

«Vi ser nå at vi jobber mer effektivt, og at det er mindre spørsmål og misforståelser mellom designere og utviklere»
– Lena Bjørkli, Senior Design Manager i Vipps
Kristian avsluttet prosjektet i Vipps rundt juletider i 2022. En del av det han gjorde var å identifisere nye komponenter som ble brukt lokalt, men som ikke bodde i designsystemet. Arbeidet har likevel fortsatt hos Vipps, blant annet med implementering av nye komponenter og et større fokus på designsystemet internt.
— Det å ha Kristian med på laget gjorde at vi så viktigheten av å ha dedikerte ressurser, og hvor mye det krever å vedlikeholde et designsystem, sier Lena. Det er ikke noe man kan gjøre innimellom alle andre arbeidsoppgaver, det krever mye tid og energi.
I prosjektet så de også viktigheten av god dialog og samarbeid mellom designere og utviklere.
— Det er viktig at vi jobber sammen om dette, at det ikke bare noe som angår design eller det tekniske, forteller Lena. Kristian satt også lys på det, og fikk i gang dialogen på en bedre måte enn vi hadde klart tidligere, avslutter Bjørkli.


